Sign up for a Dynamics 365 trial?
Follow the steps below to sign up for a trial of Microsoft Dynamics CRM Online.
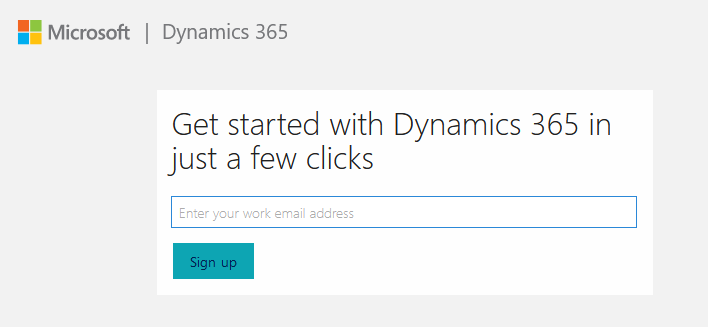
- Go to the Dynamics 365 trial sign-up page.
- On the Dynamics CRM trial sign-up page, select the "Dynamics 365 Sales" application and fill out the Work Email and Phone Number fields at the bottom. Click Get Started.
- Select Sales
- The next page will display the entered email address for confirmation. Please note that you will need to be able to access this email address in order to complete the setup. Once you have verified that the email address is correct, click Sign up.

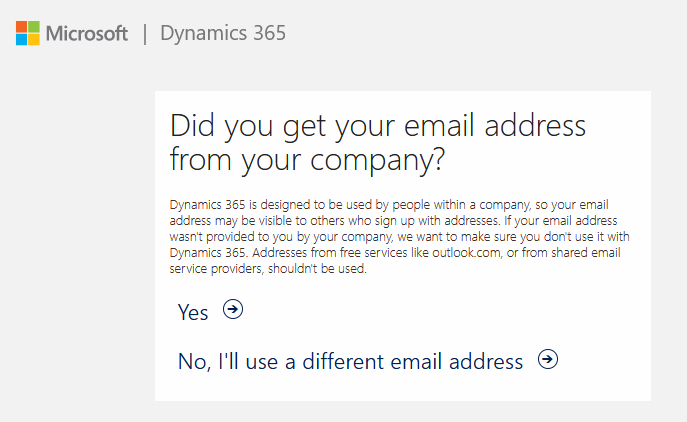
- The next page will display a message to confirm that you have entered a company email address instead of a personal email address. If you have entered a working company email address, then you can click Yes to continue the process.

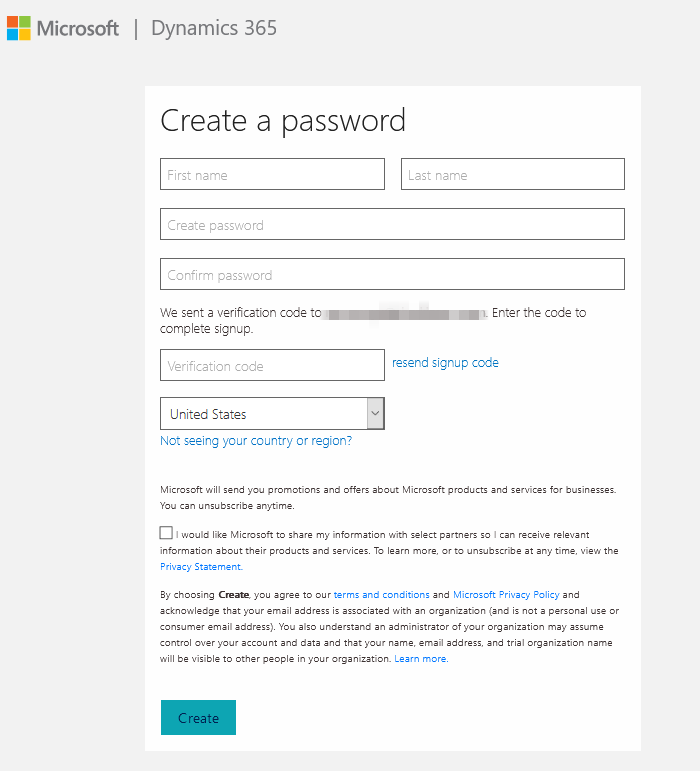
- On this next page, you will need to fill in the rest of the details for your account. Once you reach this page, you should also receive an email from Microsoft to the email address that you entered in the beginning of the process with a verification code. Enter the verification code from your email, finish the form, and click Create:

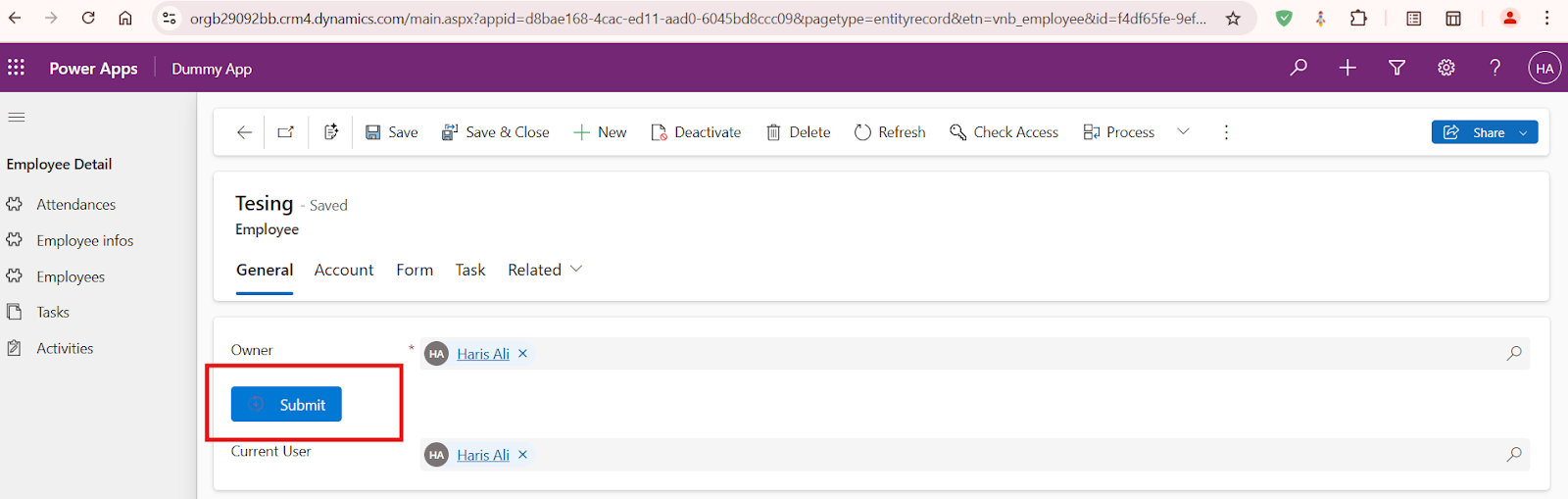
- The trial page will begin to process your request. When it completes, the page should attempt to redirect you to the newly created trial environment. This environment will have some sample data already installed. You should see the the navigation options in the bottom-left hand corner that will let you access the available areas of CRM. Please note that you may need to adjust the privileges and security roles for your user in order to see certain options.

Comments
Post a Comment